[PWA] 프로그레시브 웹 앱 시작하기 (1) - PWA란?
[ 공지 ]
프로그레시브 웹 앱의 전반적인 내용에 대해 더 자세하게 배울 수 있는 도서가 출간되었습니다!
현재 블로그에 업로드된 PWA 강좌보다 더 다양하고 자세한 내용으로 구성되어있으며,
하나의 SNS 웹 앱을 개발해나가는 방식으로 실습을 진행합니다.
(도서 소개 및 실습 미리보기)
[PWA] SNS 앱 예제로 배우는 프로그레시브 웹 앱 출간!
안녕하세요~!! 이번에 프로그레시브 웹 앱(PWA)을 주제로 한 "SNS 앱 예제로 배우는 프로그레시브 웹 앱" 을 출간하게 되어 간략히 소개하려고 합니다! 🎉 본 블로그에도 프로그레시브 웹 앱에 대�
geundung.dev
SNS 앱 예제로 배우는 프로그레시브 웹 앱
(구매 링크 / 2020.07.31 출간)
[YES24]
[교보문고]
[알라딘]
[인터파크도서]
프로그레시브 웹 앱의 기본적인 내용부터 시작하여, 서비스 워커, 오프라인 캐싱, 백그라운드 동기화 및 푸시 알림까지
상세한 설명을 통해 프로그레시브 웹 앱에 대해 더 다가갈 수 있을 것입니다.
안녕하세요~
오랜만에 새로운 강좌를 작성해보려고 합니다.
요즘 웹 기술 트렌드인 SPA (Single Page Application) 라이브러리/프레임워크 3대장으로 인해 웹 분야가 많이 핫해졌습니다.
3대장이라면 아직까진 React, Vue.js, AngularJS인 것 같습니다.
SPA 라이브러리/프레임워크도 웹 분야에서 손꼽히는 친구들이지만 PWA(Progressive Web App)도 큰 관심을 불러오고 있습니다.
이번 강좌에서는 PWA에 대해 알아보고 직접 PWA를 개발하는 실습을 진행할 예정입니다.
먼저, 강좌를 학습하시기 전에 미리 알고계셔야할 내용이 조금 있습니다.
- 기본 HTML, CSS
- 자바스크립트 기초
- 구글 크롬 개발자도구 사용법
자바스크립트의 경우 웹 개발 경험이 있으시다면 좋습니다.
또한 ES6 문법에 대해 알고계시다면 더 쉽게 따라오실 수 있습니다.
관련 지식이 없는 분들은 개발하기엔 어려움이 있으니 웹 개발 기초를 익히고 학습하시는게 좋습니다.
저는 아래 강좌를 추천합니다.
[생활코딩 웹 애플리케이션 만들기]
https://opentutorials.org/course/1688
그럼 본격적으로 첫 번째 PWA 강좌를 시작하도록 하겠습니다!
[0. 사전 준비]
먼저 실습에 필요한 구글 크롬과 기본 소스코드, 심플서버를 다운로드 받습니다.
[ 구글 크롬 ]
https://www.google.com/intl/ko_ALL/chrome/
이미 크롬 브라우저를 사용하고 계신다면 최신버전으로 업데이트 한 번 진행해주세요!
[ 심플서버 ]
https://github.com/leegeunhyeok/simple-server/releases/latest
Assets에 있는 파일 중 exe 파일을 다운로드 받고 설치해주세요
[ 소스 코드 ]
https://github.com/leegeunhyeok/pwa-example
빨간 네모로 표시한 Clone or download를 누른 후 zip 파일을 다운받아주세요!
그리고 적당한 위치에 압축을 풀어주시면 됩니다.
풀어주신 후 ch1 폴더를 사용합니다.
매 강좌에 맞는 챕터별로 자료가 준비되어있으니 해당 챕터에 맞는 폴더의 소스코드를 사용하시면 됩니다!
압축을 풀어보시면 위와 같은 구조로 되어있습니다.
images: 예제에 사용할 이미지들과 PWA 아이콘 파일
scripts: 스크립트 파일이 들어있구요
styles: 스타일시트
index.html: 메인 HTML
manifest.json: PWA 매니페스트 파일
service-worker.js: 서비스워커 스크립트 파일
웹 개발을 하셨던 분들도 manifest.json과 service-worker.js가 어디에 쓰일지는 아직 모르실겁니다.
PWA에 대해 알아보며 하나씩 배워나가봅시다!
[1. PWA란?]
구글 코드랩에 좋은 실습 내용과 설명이 있습니다.
https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/?hl=ko
PWA는 Progressive Web App의 약자로, 웹의 장점과 앱의 장접을 결합한 환경입니다.
웹이랑 앱이라니.. 조금 생소하실 수 있습니다.
그렇다고 해서 네이티브 (리액트 네이티브 등) 앱도 아닙니다.
브라우저에서 지원하는 앱이라고 생각하시면 조금 이해하기 쉬워집니다.
기존의 앱은 플레이스토어, 앱스토어 등을 통해 다운로드 & 설치를 해야만 했습니다.
PWA는 지원하는 웹 브라우저를 통해 설치 없이!
페이지 접속 후 바탕화면에 앱 아이콘을 추가할 수 있고
언제든지 푸시알림을 통해 재참여가 가능합니다!
또한 오프라인에서도 웹 앱에 접근 가능합니다.
그 외에도 아래와 같은 특징을 가지고 있습니다.
[ 구글 코드랩 ]
무엇보다 사용자들이 편리하게 사용할 수 있다는것이 가장 큰 장점인 것 같습니다.
귀찮은 다운로드와 설치 과정 없이 URL 접속 후 사용자가 원한다면 바탕화면에 앱 아이콘을 추가하고 언제든지 빠르게 접속할 수 있기 때문이죠
그렇다고 해서 PWA에 장점만 있는것이 아닙니다.
오래된 브라우저들은 PWA를 지원하지 않습니다. (자바스크립트 문법을 생각해보시면 이해가 빠릅니다)
지원하지 않는 브라우저에서는 웹 푸시 알림, 오프라인접속, 앱 셸 캐싱 등 강력한 기능을 사용하지 못할 뿐더러 바탕화면에 웹 앱을 추가할 수 없습니다.
최신 브라우저들은 대부분 지원하고 있기 때문에 PWA에 대해 배워두면 큰 도움이 될 것 입니다.
위 특징 리스트 중 연결 독립적 항목이 있습니다.
서비스 워커를 사용하여 오프라인이나 느린 네트워크에서 작동하도록 한다 라고 되어있습니다.
서비스워커는 브라우저가 백그라운드에서 실행하는 스크립트이며 웹 페이지와는 별개로 작동합니다.
스크립트이긴 한데 웹 페이지와 직접적으로 상호작용할 수 없습니다.
기존에는 스크립트를 작성하고 DOM 조작, 데이터 요청 등을 통해 웹 페이지를 제어하며 상호작용했지만 서비스워커는 그렇지 않습니다.
서비스워커는 웹 푸시(알림), 백그라운드 동기화, 캐싱 등의 기술적 기반을 제공합니다.
위에서 앱 셸, 오프라인 환경, 캐싱 등 이런 내용이 몇 번 언급되었습니다.
기본적으로 오프라인 상태로 웹 브라우저를 통해 URL로 접속을 하면 네트워크가 없어서 접속할 수 없다는 메시지가 뜹니다.
그런데 오프라인 환경에서 접속할 수 있는 이유는 바로 서비스워커의 캐싱 덕분입니다.
아래 그림을 봅시다
[구글 코드랩]
위 사진은 평범한 앱처럼 보입니다. 만약 웹으로 위와 같은 디자인의 웹 앱을 구현했다고 가정합시다.
상단바, 메뉴, 배경이미지 등 이런 요소들은 바뀔 필요가 없는 요소입니다.
바뀌고 변화하는 부분은 Content 즉, 블로그로 가정하면 글 목록이 여기에 해당되죠
PWA에서는 상단바, 메뉴 등 고정적인 컴포넌트를 앱 셸이라고 말합니다.
이러한 앱 셸들을 브라우저가 캐싱해두면 오프라인 상태라고 해도 앱 셸은 정상적으로 불러올 수 있겠죠.
오프라인이기 때문에 새로운 컨텐츠는 불러오지 못하더라도 앱의 기본 요소들은 캐시된 데이터로 로드가 가능합니다.
우리가 원한다면 컨텐츠도 캐싱해두어 오프라인 상태에서 불러올 수도 있습니다.
지금까지 알아본 내용을 간단히 요약하자면 아래와 같습니다.
1. 웹 브라우저를 통해 실행하는 앱
2. 푸시알림, 오프라인 환경 접속 등 원시 앱과 유사
3. 서비스워커는 독립적으로 실행되며 웹 푸시, 캐싱 등 기능 제공
실제로 구현해보면 어떤 느낌인지 감이 오실겁니다.
이제 다음 단계를 진행하며 기본 소스를 실행해봅시다!
[2. 심플서버로 예제 서버 띄우기]
(심플서버는 제가 이전에 개발해두었던 프로그램이며 자유롭게 사용하실 수 있습니다.)
준비단계에서 설치한 심플 서버를 실행시켜줍니다.
실행시킨 후 기본설정의 서버 디렉토리 선택 버튼 눌러줍니다.
폴더는 예제 소스코드가 위치한 폴더로 지정해줍니다. (index.html 파일이 있는 폴더)
저는 E드라이브에 압축을 풀어놓았기 때문에 위와 같은 경로로 선택했습니다.
맨 위에있는 서버 정보 옆에 있는 스위치를 눌러 서버를 실행시켜줍니다.
만약 실행되지 않고 문제가 발생했다면 아래의 포트 8080을 다른 값으로 변경한 후 실행시켜보세요
(8090, 8888 등..)
정상적으로 서버가 실행 되면 서버 상태는 실행 중 초록 표시로 변하게 되고
아래에 있는 서버 URL 부분에 마우스를 올리면 서버 주소가 나옵니다.
주소를 클릭하여 서버에 접속합니다.

짠!
이렇게 예제 페이지가 잘 출력되었다면 서버 띄우는것은 성공한 것 입니다.
+ 버튼을 누르면 새로운 동물 이미지가 추가되고, - 버튼을 누르면 동물 이미지가 1개씩 사라집니다.
추가, 삭제 상태는 localStorage에 저장되며 웹 페이지 로드시 해당 값을 불러오기 때문에 상태가 그대로 유지됩니다.
이제 이 기본 소스코드에 서비스워커를 등록하고, 오프라인에서 보여줄 데이터를 캐싱하고,
항상 최신으로 유지하는 PWA의 강력한 기능에 대해 배워나갈 것 입니다.
아, 참고로 PWA는 로컬호스트와 HTTPS가 적용된 웹 페이지 외에서는 동작하지 않습니다!!
예외적으로 로컬호스트에선 HTTPS가 아니더라도 PWA를 개발하고 테스트할 수 있으며,
실제 배포시에는 무조건! HTTPS로 배포하셔야합니다.
보안상의 이유로 HTTPS 인증이 필요한 것 같습니다.
[3. 기본 코드 분석]
다운로드 받은 코드를 잠깐 살펴봅시다.
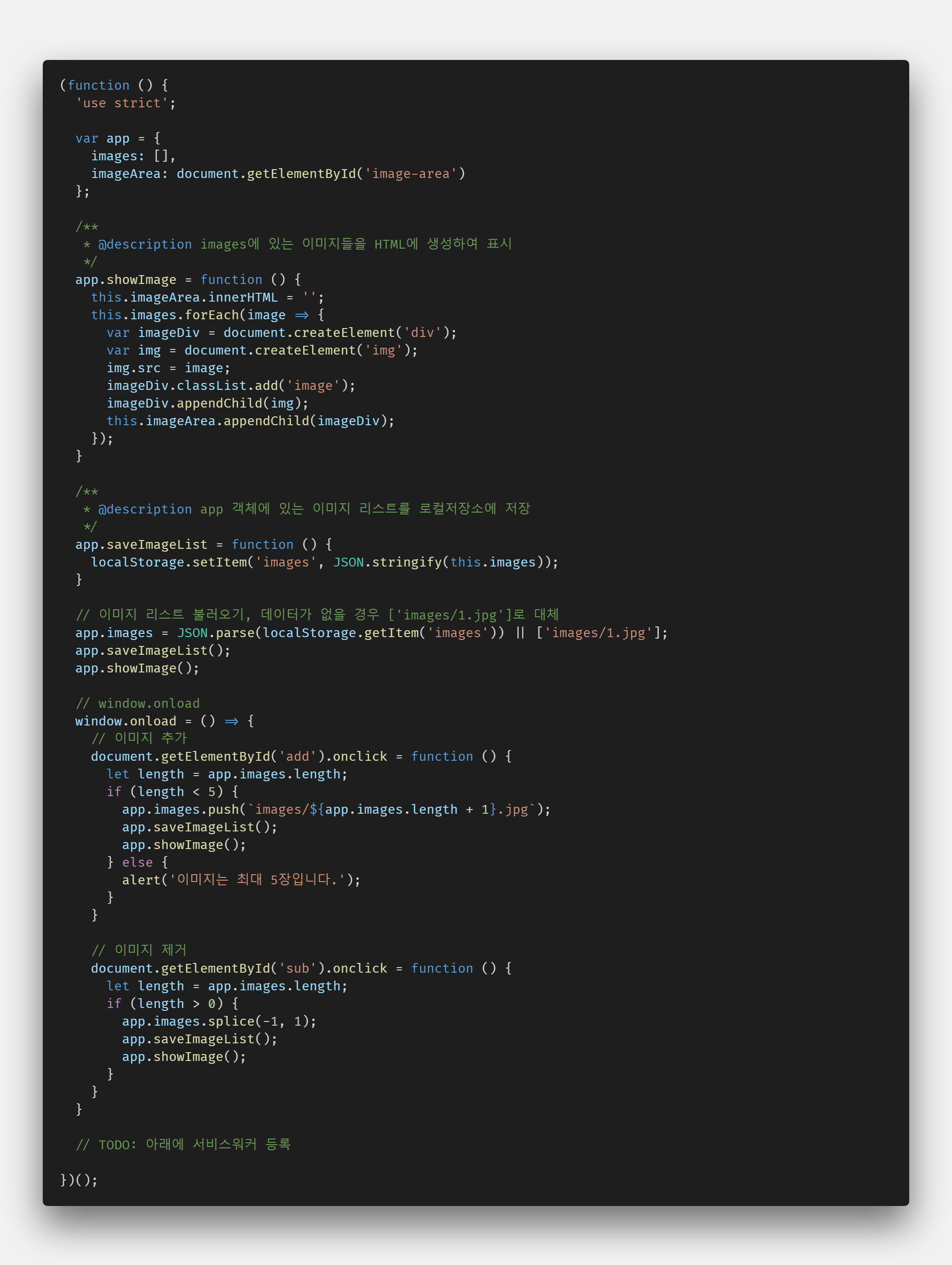
scripts/app.js 파일을 열어주세요

이미 작성해둔 코드가 있습니다.
HTML 파일을 확인해보시면 알겠지만 img 태그가 없는데 실행 결과에는 닭 얼굴을 한 말 사진이 있었습니다.
스크립드 로드 후 app.showImage()를 통해 이미지가 추가된 것 입니다.
아래쪽에 위와같은 코드가 있는데, 이 부분은 localStorage에서 데이터를 불러오고 데이터가 없는 경우 1.jpg (말 사진)을 새로 저장하는 코드입니다.
그리고 그 아래에서 showImage를 통해 이미지를 HTML에 추가하는 모습입니다.
이후에 1.jpg 뿐만 아니라 2.jpg가 저장되어있다면, 웹 페이지 접속 시 두 개의 이미지가 표시될겁니다.
코드는 이미지 리스트를 불러오고 이미지를 HTML에 추가해주는게 전부입니다.
한 번 웹 페이지에서 F12를 눌러 개발자 도구를 열어보세요!
상단 탭에서 Network를 선택하신 후 빨간 네모로 표시한 Offline에 체크해주세요!
그리고 F5를 눌러 웹 페이지를 새로고침해봅시다.
아직 기본 웹 페이지는 PWA이 아니기 때문에 오프라인 상태에서 접속할 수 없습니다.
앞으로 우리는 서비스워커를 추가하여 오프라인에서도 웹 페이지에 접속하고 이미지를 볼 수 있도록 개발해나갈 것 입니다.
그럼 다음 강좌에서 봅시다!
감사합니다~!








